A dynamically-populated homepage that uses Starbase 80's config-template rendering, in combination with consul-template's dynamic service rendering, to create live dashboards for users.
|
|
||
|---|---|---|
| .vscode | ||
| src | ||
| .dockerignore | ||
| .gitignore | ||
| compose.yml | ||
| config.json.sample | ||
| docker-entrypoint.sh | ||
| dockerfile | ||
| index.html | ||
| license | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| preview.jpg | ||
| readme.md | ||
| tailwind.config.js | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vite.config.ts | ||
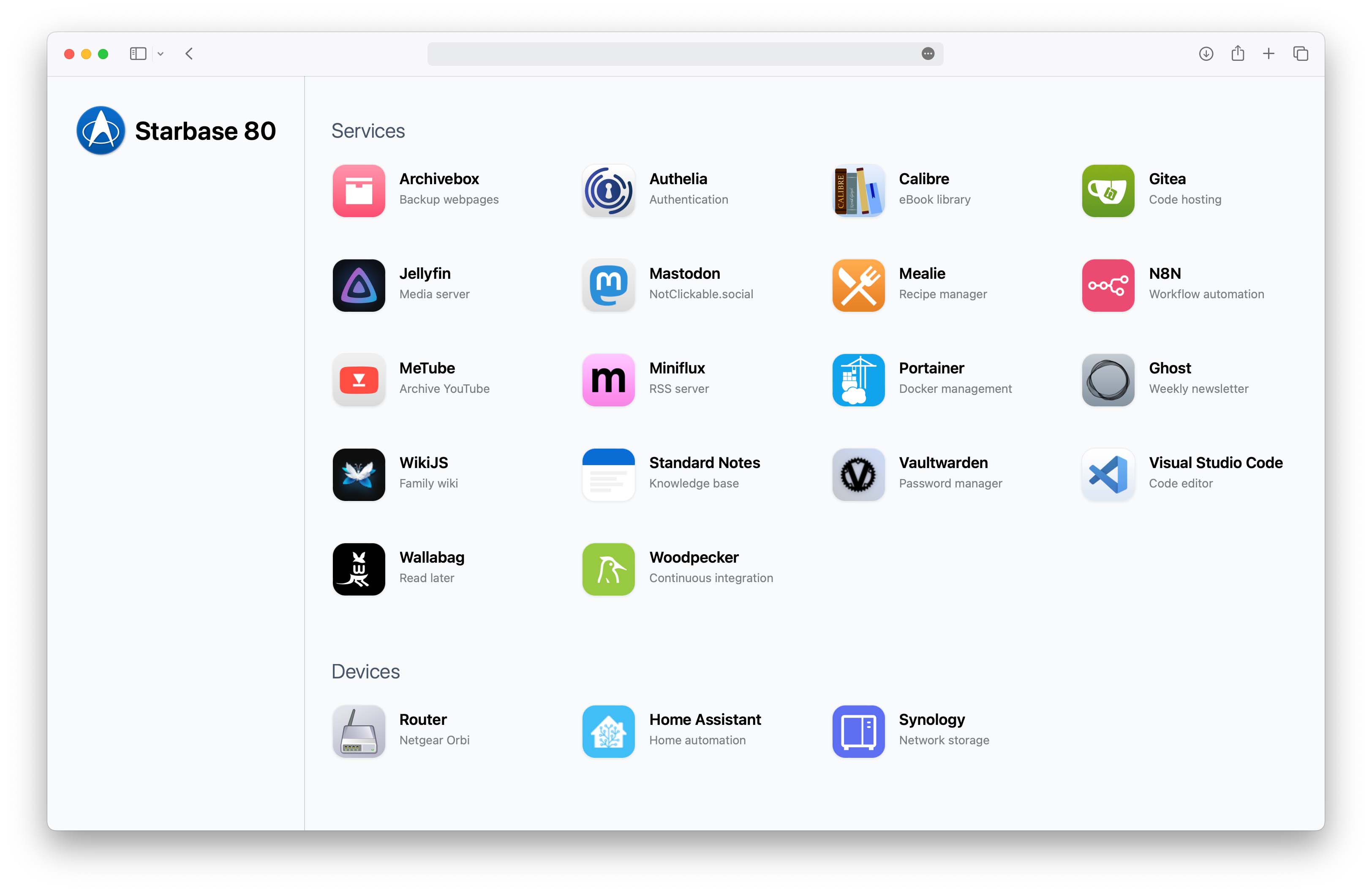
Starbase 80
DR T'ANA: (to Mariner) "You wanna goof around? Go work on Starbase 80!"
JET: "Damn, Starbase 80?!"
via @EnterpriseExtra
About

A nice looking homepage for Docker containers or any services and links.
No actual integration with Docker. Loads instantly. No dark theme.
If you make a change to the config JSON, restart this container and refresh.
Provide your own icons.
Docker compose
services:
homepage:
image: jordanroher/starbase-80
ports:
- 4173:4173
environment:
- TITLE=My Homepage
- LOGO=/logo.png
volumes:
- ./config.json:/app/src/config.json # required
- ./public/favicon.ico:/app/public/favicon.ico # optional
- ./public/logo.png:/app/public/logo.png # optional, or you can reference something in /icons
- ./public/icons:/app/public/icons # or wherever, JSON icon paths are relative to /app/public
config.json format
[
{
"category": "Services",
"services": [
{
"name": "Archivebox",
"uri": "https://archivebox.mywebsite.com",
"description": "Backup webpages",
"icon": "/icons/archivebox.jpg"
},
{
"name": "Authelia",
"uri": "https://auth.mywebsite.com",
"description": "Authentication",
"icon": "/icons/authelia.png"
},
{
"name": "Calibre",
"uri": "https://calibre.mywebsite.com",
"description": "eBook library",
"icon": "/icons/calibre.png"
}
]
},
{
"category": "Devices",
"services": [
{
"name": "Router",
"uri": "http://192.168.1.1/",
"description": "Netgear Orbi",
"icon": "/icons/router.png"
},
{
"name": "Home Assistant",
"uri": "http://homeassistant.local:8123/",
"description": "Home automation",
"icon": "/icons/home-assistant.svg"
},
{
"name": "Synology",
"uri": "http://synology:5000",
"description": "Network storage",
"icon": "/icons/synology.png"
}
]
}
]